10 webbdesignprinciper som kommer att förändra din webbplats
10 webbdesignprinciper som kommer att förändra din webbplats

I dagens digitala ålder är en väl utformad webbplats avgörande för alla företag eller individer som vill göra ett intryck online. Effektiv webbdesign kan hjälpa till att attrahera och behålla besökare, förbättra användarupplevelsen och leda till högre konverteringar och intäkter. Att skapa fräscha och innovativa webbdesignidéer kan dock vara utmanande, särskilt för dem som är nya inom webbplatsbyggande eller lär sig webbdesignkunskaper.
Den här artikeln kommer att förklara tio transformativa webbdesignprinciper som kan ta din webbplats till nästa nivå. Dessa webbdesign idéer kommer att hjälpa dig att bygga en webbplats som sticker ut från marknadskonkurrensen, engagerar besökare och uppnår dina önskade mål. Oavsett om du letar efter nya webbplatsidéer eller vill förbättra din befintliga webbplats, har den här artikeln något för alla. Så låt oss dyka in och utforska några av de mest effektiva webbdesigninnehållsidéerna och strategierna för att hjälpa dig att lyfta din webbplats till nya höjder!
#1 Visuell hierarki
Visuell hierarki är en avgörande aspekt av webbdesign som kan göra eller bryta användarupplevelsen.
Visuell hierarki är arrangemanget och prioriteringen av designelement för att leda användarens uppmärksamhet genom webbplatsens innehåll. Det är avgörande inom webbdesign eftersom det hjälper användare att snabbt förstå webbplatsens layout och vilken information som är viktigast. En väl utformad visuell hierarki kan förbättra användarupplevelsen, öka engagemanget och öka konverteringsfrekvensen.

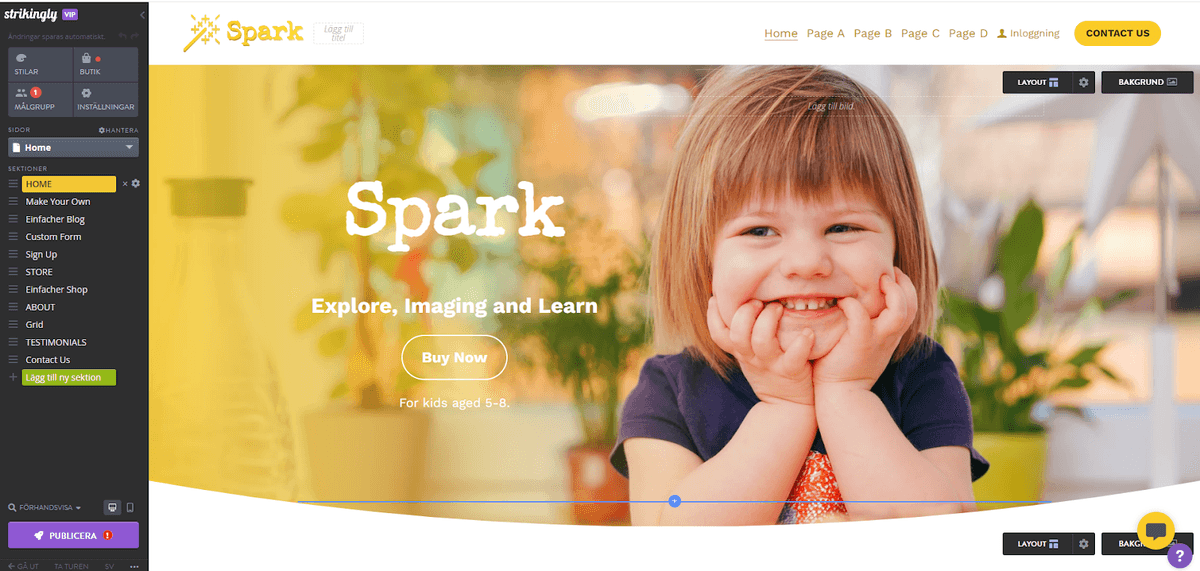
Bild från Strikingly
Idéer för att bygga webbplatser för att skapa en effektiv visuell hierarki
- Börja med ett tydligt budskap. Webbplatsens budskap bör kommuniceras tydligt och omedelbart genom rubriker, slagord och framträdande bilder.
- Använd kontrast. Kontrast kan uppnås genom färg, storlek, form och textur. Genom att använda kontrast kan du skapa en tydlig visuell hierarki och rikta användarens uppmärksamhet mot den viktigaste informationen.
- Organisera information. Gruppera relaterad information tillsammans och använd vitt utrymme för att separera olika sektioner. Det ger användarna enkel navigering och förståelse av webbplatsens innehåll.
- Använd typografi klokt. Olika teckenstorlekar, stilar och färger kan skapa en visuell hierarki inom texten. Se till att välja typografi som är lättläst och konsekvent genom hela webbplatsen.
Hur skapar man en visuell hierarki på Strikingly?
Strikingly tillhandahåller flera verktyg som kan hjälpa till att skapa en visuellt tilltalande och effektiv hierarki. Dess dra-och-släpp-gränssnitt tillåter användare att enkelt flytta och arrangera designelement för att skapa en tydlig hierarki.
#2 Responsiv design
Responsiv design har blivit en grundläggande princip inom webbdesign. Responsiv design innebär att skapa en webbplats som kan anpassa sig till olika skärmstorlekar och enheter. Med ökningen av mobila enheter har responsiv design blivit avgörande inom webbdesign. En responsiv webbplats säkerställer att användarna har en konsekvent upplevelse oavsett enhet, vilket kan förbättra engagemanget och minska avvisningsfrekvensen.
Idéer för att bygga webbplatser för att skapa responsiva designer
- Prioritera mobil design. Eftersom de flesta internetanvändare besöker webbplatser från mobila enheter är det viktigt att prioritera mobil design när du skapar en responsiv webbplats. Designa för mobila enheter och skala sedan upp för större skärmar.
- Använd ett responsivt ramverk. Ett responsivt ramverk kan göra det enklare att skapa en responsiv webbplats genom att tillhandahålla fördesignade mallar och layouter optimerade för olika enheter.
- Testa din webbplats på flera enheter. Testa din webbplats på flera enheter för att säkerställa att den fungerar som avsett över alla skärmstorlekar.
Hur man skapar responsiva designer på Strikingly
Strikingly är designat med responsiv design i åtanke. Med sitt dra-och-släpp-gränssnitt kan användare enkelt skapa en webbplats som är optimerad för alla skärmstorlekar. Strikingly erbjuder också en mängd olika mallar som är designade för att vara responsiva, vilket gör det enkelt att skapa en professionellt utseende webbplats som fungerar bra på alla enheter.
#3 Användarvänlig navigering
En av de mest avgörande aspekterna av webbdesign är att skapa användarvänlig navigering. Enkel navigering är avgörande för att skapa en positiv användarupplevelse för webbplatsbesökare. Besökare ska kunna navigera den information de söker enkelt och snabbt utan att behöva gå igenom komplicerade menyer eller sidor. Dessutom kan enkel navigering förbättra din webbplats sökmotoroptimering (SEO) genom att göra det lättare för sökmotorrobotar.
Webbplatsbyggidéer för att skapa användarvänlig navigering.
- För det första är det viktigt att hålla navigeringsmenyn enkel.
- Begränsa antalet menyobjekt till sju eller färre och organisera dem logiskt.
- Använd beskrivande etiketter för menyobjekt som är lätta att förstå.
- Sist men inte minst, säkerställ att din navigering är konsekvent över hela webbplatsen så att besökare enkelt kan hitta runt.
Hur kan Strikingly underlätta navigering?
För det första kan du välja från ett utbud av mallar designade med användarvänlig navigering i åtanke. Dessa mallar inkluderar fördesignade menyer och navigeringsstrukturer som du kan anpassa efter dina behov. Du kan också använda Strikinglys dra-och-släpp-gränssnitt för att skapa din navigeringsmeny från grunden.
#4 Konsekvens
Konsekvens är en avgörande princip inom webbdesign som hjälper till att skapa ett minnesvärt och igenkännligt varumärke. Konsekvens hjälper till att bygga förtroende och trovärdighet med publiken. Det säkerställer att användarna känner igen och minns varumärket på olika plattformar och enheter. Konsekvent design hjälper till att skapa en stark visuell identitet för varumärket.
Idéer för webbplatsbyggande för att uppnå enhetlighet
- För att uppnå enhetlighet i webbdesign är det viktigt att etablera en stilguide eller ett designsystem. En stilguide beskriver designelementen och riktlinjerna som bör följas genom hela webbplatsen.
- Det hjälper till att säkerställa att alla designelement stämmer överens med varumärkets värderingar.
- Ett annat viktigt tips är att använda mallar. Genom att skapa mallar för olika sidor, såsom landningssidor eller produktsidor, säkerställer du att layouten och designelementen förblir konsekventa på hela webbplatsen.
Hur kan Strikingly hjälpa till med enhetlighet?
Strikingly tillhandahåller olika verktyg och mallar för att hjälpa användare att uppnå enhetlighet i sin webbdesign. Plattformen erbjuder färdigdesignade mallar som kan anpassas för att passa ditt varumärkes behov. Det möjliggör också för användare att skapa en stilguide som enkelt kan appliceras på olika sidor på webbplatsen.

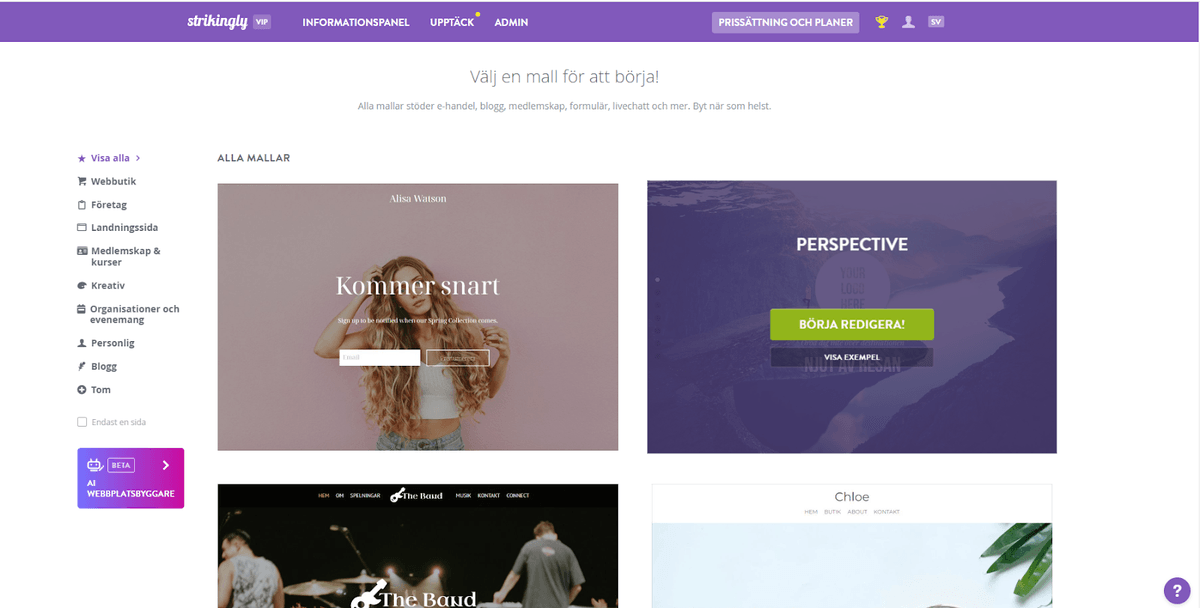
Bild från Strikingly
#5 Minimalism
En minimalistisk designstil prioriterar korthet, tydlighet och enkelhet. Inom webbdesign används minimalism ofta för att skapa ett rent, avskalat utseende som låter innehållet lysa igenom. En minimalistisk design kan göra att din webbplats ser mer modern och sofistikerad ut.
Idéer för webbplatsbyggande för att uppnå en minimalistisk design
- Rensa upp din webbplats och ta bort onödiga element.
- En begränsad färgpalett och enkel, lättläst typografi bör användas.
- Framhäv negativt utrymme för att skapa en känsla av balans och harmoni.
- Använd högkvalitativa bilder sparsamt för att förbättra designen utan att överväldiga den.
Hur kan Strikingly hjälpa dig att skapa en webbplats med minimalistisk design?
Strikingly erbjuder en mängd olika mallar för minimalistisk design. Dessa mallar är utformade med enkelhet i åtanke, och många använder vitt utrymme och enkel typografi för att skapa ett rent, modernt utseende. Strikinglys dra-och-släpp-gränssnitt gör det enkelt att anpassa din webbplats och skapa en minimalistisk design som passar ditt varumärke.
#6 Tillgänglighet
Webbtillgänglighet innebär att skapa webbplatser som är tillgängliga för alla användare, oavsett deras funktionsnedsättningar eller begränsningar. Det är viktigt att säkerställa att alla, inklusive de med syn- eller hörselnedsättningar, enkelt kan komma åt och navigera på din webbplats. Att göra webbplatser och webbapplikationer tillgängliga för personer med funktionsnedsättningar, inklusive de med fysiska, visuella, hörsel- eller kognitiva nedsättningar, kallas "webbtillgänglighet."
Idéer för att bygga en webbplats för att skapa en tillgänglig webbplats
Här är några tips för att skapa en tillgänglig webbplats:
- Använd beskrivande alt-text för bilder och tillhandahåll transkriptioner av video- och ljudinnehåll.
- Säkerställ att din webbplats kan navigeras med hjälp av tangentbordet, inte bara en mus.
- Säkerställ att det finns tillräcklig färgkontrast mellan text och bakgrund så att användare med synnedsättningar kan läsa det.
- Använd tydligt och koncist språk för ditt webbplatsinnehåll och ge lättförståeliga instruktioner.
- Undvik att använda blinkande eller flimrande innehåll som kan utlösa anfall hos användare med epilepsi.
- Använd semantiska HTML-taggar för att strukturera ditt webbplatsinnehåll och göra det enklare att navigera för skärmläsare.
- Ge undertexter eller textning för ljud- eller videoinnehåll för att göra det mer tillgängligt för användare med hörselnedsättningar.
Hur kan du göra din webbplats mer tillgänglig med Strikingly?
Strikingly tillhandahåller tillgänglighetsverktyg för att hjälpa dig göra din webbplats mer tillgänglig för alla användare. Några tillgänglighetsfunktioner inkluderar:
- Möjligheten att lägga till textning till filmer och alt-text till bilder.
- Mallar med god färgkontrast för enkel läsbarhet.
- Tangentbordsnavigering som uppfyller tillgänglighetsstandarder.
- Den är tillgänglig för användare med olika förmågor tack vare responsiv design, som anpassar sig till olika enheter och skärmstorlekar.

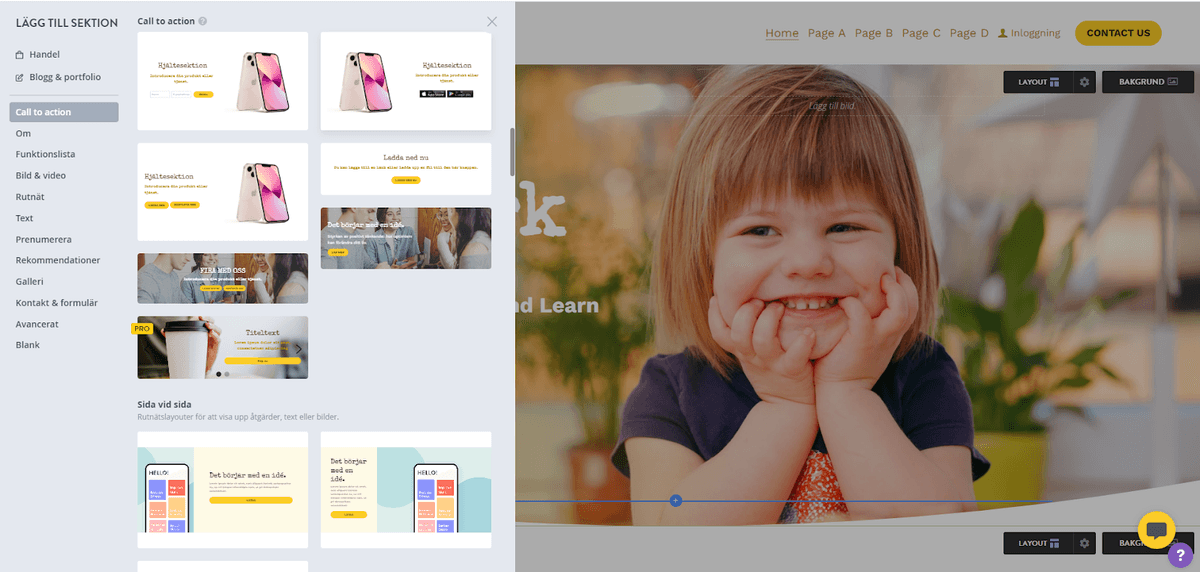
Bild från Strikingly
#7 Placering av Call-to-Action (CTA)
En call-to-action (CTA) är en funktion på en webbplats som uppmanar besökare att utföra en viss aktivitet, som att köpa något, fylla i ett formulär eller prenumerera på ett nyhetsbrev. CTA:er är avgörande för att uppnå webbplatsens mål, genom att vägleda användare mot den önskade handlingen. Call-to-action (CTA) knappar är en central del av webbdesign, eftersom de uppmuntrar besökare att vidta specifika åtgärder som leder till att webbplatsens mål uppnås.
Idéer för webbdesign för att placera CTA:er effektivt
- Placera CTA knappar på framträdande platser på webbplatsen, såsom header, sidofält eller ovanför vikningen.
- Använd kontrasterande färger för att få CTA-knappar att sticka ut från resten av webbplatsen.
- Använd handlingsorienterat språk i CTA-knapparna, såsom "Köp nu" eller "Läs mer."
- Använd olika typer av CTA:er, såsom textlänkar, knappar eller pop-ups, för att öka deras synlighet.
Hur kan du skapa CTA på Strikingly?
Strikingly ger användare olika verktyg för att skapa CTA som hjälper dem att placera CTA:er effektivt på sina webbplatser. Användare kan välja mellan olika CTA-mallar, anpassa färger, typsnitt och storlekar på sina CTA-knappar, och placera dem strategiskt på sina webbplatser. Plattformen erbjuder också möjligheten att lägga till pop-up CTA:er för att öka synligheten och uppmuntra besökarengagemang. Sammantaget erbjuder den ett enkelt och effektivt sätt att skapa och placera effektiva CTA:er på webbplatser.
#8 Optimering av laddningstid
Optimering av laddningstider är en kritisk komponent av webbdesign som måste beaktas. Ökade avvisningsfrekvenser, minskat engagemang och förlorade intäkter är alla konsekvenser av långsamma laddningstider, vilket också kan skada användarupplevelsen. När en webbplats tar för lång tid att ladda tenderar användare att bli frustrerade och kan lämna sidan helt och hållet. Det kan avsevärt påverka webbplatsens framgång, inklusive minskad trafik och lägre konverteringsfrekvenser.
Webbplatsbyggnadsidéer för att optimera laddningstider
- Komprimera bilder och andra stora filer för att minska deras storlek
- Minimera användningen av externa skript och plugins
- Möjliggöra webbläsarcaching för att lagra webbplatsdata lokalt på användarens enhet
- Använda ett innehållsleveransnätverk (CDN) för att distribuera webbplatsinnehåll över flera servrar
- Använda ett pålitligt webbhotell leverantör med snabba serverresponstider
Hur optimerar man laddningstider på Strikingly?
Strikingly erbjuder flera funktioner för att hjälpa till att optimera laddningstider för webbplatser byggda på deras plattform:
- Automatisk bildkomprimering för att minska filstorlekar utan att offra bildkvalitet.
- Begränsade externa skript och plugins används för att undvika att webbplatser laddas långsammare.
- Inbyggd webbläsarcaching och CDN-integration för att förbättra webbplatsens prestanda.
- Höghastighetsservrar med snabba responstider för att säkerställa snabb webbplatsladdning.
#9 Innehållsorganisation
Innehållsorganisation är lika viktigt som design när man skapar en framgångsrik webbplats. En välorganiserad webbplats gör det lättare för användarna och bidrar till en positiv användarupplevelse. När det gäller att designa en webbplatsär innehåll kung. Men om ditt innehåll är välorganiserat kan det bli lättare för användarna att navigera och hitta det de söker, vilket resulterar i en positiv användarupplevelse. Därför är det viktigt att organisera ditt innehåll tydligt och logiskt för en positiv användarupplevelse.
Webbplatsbyggnadsidéer för att organisera innehåll effektivt
- Skapa en innehållshierarki som prioriterar din viktigaste information högst upp och som rinner ner till den minst viktiga informationen.
- Gör materialet lätt att överskåda genom att använda rubriker, underrubriker och punktlistor.
- Kategorisera liknande innehåll och skapa en tydlig menustruktur som återspeglar dessa kategorier.
- Använd beskrivande och intuitiva etiketter för dina navigationsmenyobjekt.
- Säkerställ att din webbplatssökfunktion är lätt att hitta och fungerar effektivt.
Hur man organiserar innehåll på Strikingly?
Strikingly erbjuder olika verktyg för att hjälpa dig organisera ditt innehåll. Du kan till exempel skapa en tydlig och intuitiv menystruktur med hjälp av dra-och-släpp-redigeraren. Mallarna är utformade för att hjälpa dig att effektivt organisera ditt innehåll, med funktioner som förbyggda sektioner för olika typer av innehåll. Dessutom tillåter plattformen dig att skapa anpassade sidor med olika layouter och innehållstyper.

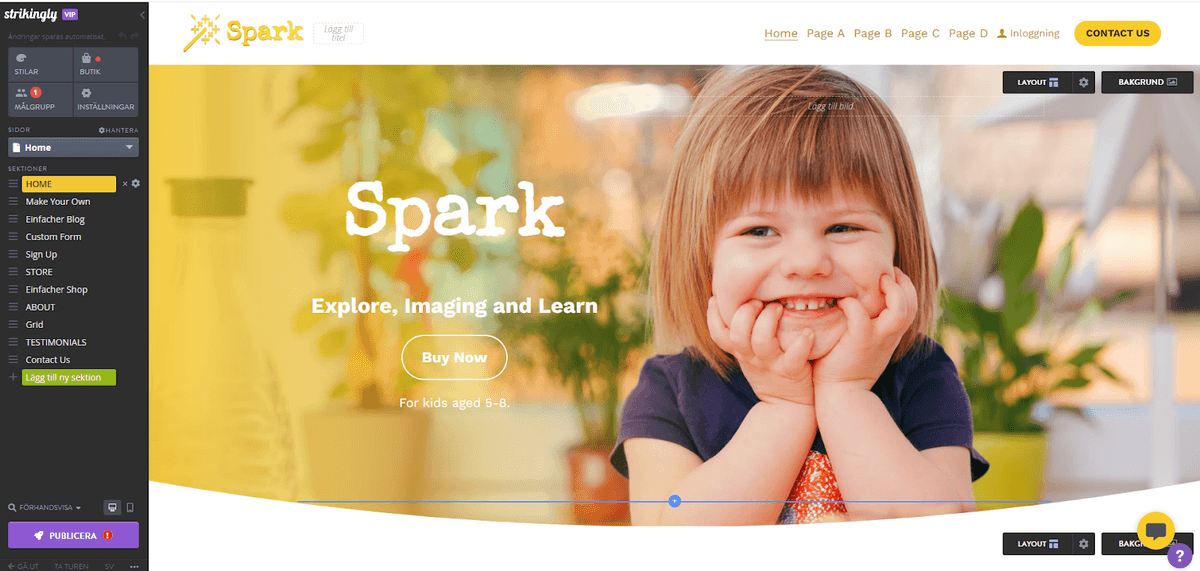
Bild från Strikingly
#10 Varumärkeskonsekvens
Att upprätthålla varumärkeskonsekvens på hela webbplatsen är avgörande för att etablera varumärkesidentitet och skapa en minnesvärd användarupplevelse. Konsekvens i visuell identitet design, tonfall och budskap kan hjälpa till att bygga förtroende och trovärdighet hos publiken. Konsekvens är nyckeln till att skapa en framgångsrik webbplats, och att upprätthålla varumärkeskonsekvens är inget undantag. Du kan etablera förtroende hos din publik och stärka ditt varumärkes medvetenhet genom att säkerställa att din webbplats design och innehåll är konsekventa med ditt varumärkes identitet.
Idéer för webbplatsbyggande för att upprätthålla varumärkeskonsekvens
- Etablera varumärkesriktlinjer. Utveckla tydliga riktlinjer för ditt varumärkes visuella identitet, inklusive färgscheman, typografi och bilder. Använd dessa riktlinjer för att säkerställa att alla element på din webbplats är konsekventa med ditt varumärke.
- Använd ett konsekvent språk och tonfall. Använd konsekvent språk och budskap på hela din webbplats för att förstärka ditt varumärkes språk och tonfall.
- Upprätthåll designkonsekvens. Håll designen på din webbplats konsekvent med ditt varumärkes visuella identitet, inklusive layout, grafik och bilder.
- Håll innehållet på varumärket. Se till att allt innehåll på din webbplats, inklusive text och bilder, är konsekvent med ditt varumärkes budskap och värderingar.
Hur man gör varumärkning och anpassning med Strikingly?
Strikingly erbjuder en rad verktyg för att hjälpa dig att upprätthålla varumärkeskonsekvens på din webbplats. Det erbjuder en rad anpassningsbara webbplatsermallar, vilket gör att du kan välja en design som speglar ditt varumärkes visuella identitet. Dessutom kan du hitta olika varumärkesverktyg, inklusive möjligheten att lägga till din logo till din webbplats och anpassa din webbplats färgschema för att matcha ditt varumärke. Med Strikingly kan du använda ditt egen domännamn för att förstärka ditt varumärkes identitet.
Slutsats
God webbdesign är avgörande för att skapa en positiv användarupplevelse och uppnå webbplatsmål. De tio principerna som behandlas i denna artikel är:
- Användarupplevelse
- Mobilanpassning
- Visuell hierarki
- Konsekvens
- Minimalism
- Tillgänglighet
- Placering av Call to Action (CTA)
- Optimering av laddningstid
- Innehållsorganisation
- Varumärkeskonsekvens
Webbdesigners kan skapa effektiva och visuellt tilltalande webbplatser som ger en fantastisk användarupplevelse genom att implementera dessa principer. Strikingly erbjuder en mängd olika verktyg och mallar som enkelt kan implementera dessa principer och skapa en professionellt utseende webbplats. Oavsett om du letar efter idéer för webbplatsbyggande eller vill lära dig webbdesignfärdigheter kan Strikingly hjälpa dig att skapa en webbplats som sticker ut.
Varför vänta, nu när du vet att en bra webbdesign är avgörande för att skapa en framgångsrik online närvaro och att du enkelt kan uppnå det? Börja bygga din webbplats med en fantastisk webbdesign idag!
